Tin tức
Hướng dẫn chỉnh sửa kéo thả giao diện wordpress đơn giản phần 1
Cần chuẩn bị gì để tùy chỉnh giao diện website WordPress?
Trước khi bắt tay vào tùy chỉnh giao diện website WordPress, bạn cần chuẩn bị chi tiết tất cả các điều sau:
- URL quản trị của website WordPress.
- Thông tin đăng nhập admin.
- Cài đặt sẵn Gutenberg (dành cho WordPress Block Editor).
- Page builder như Divi hoặc Elementor dùng để hỗ trợ người dùng tùy chỉnh website mà không cần phải sử dụng code trên front-end.
Nếu bạn đã chuẩn bị đầy đủ những yếu tố trên, tiếp đến hãy ta mở URL admin rồi đăng nhập vào dashboard WordPress của mình để bắt đầu thực hiện tùy chỉnh giao diện website WordPress.

Xem thêm: Hướng dẫn chi tiết cách cài đặt WordPress trên localhost, TẠI ĐÂY
Cách tùy chỉnh giao diện website WordPress cơ bản
Các tùy chỉnh chính
Người dùng có thể dễ dàng tùy chỉnh các mục cơ bản liên quan đến giao diện của Website bằng chức năng Customize Appearance được định có sẵn trên WordPress.

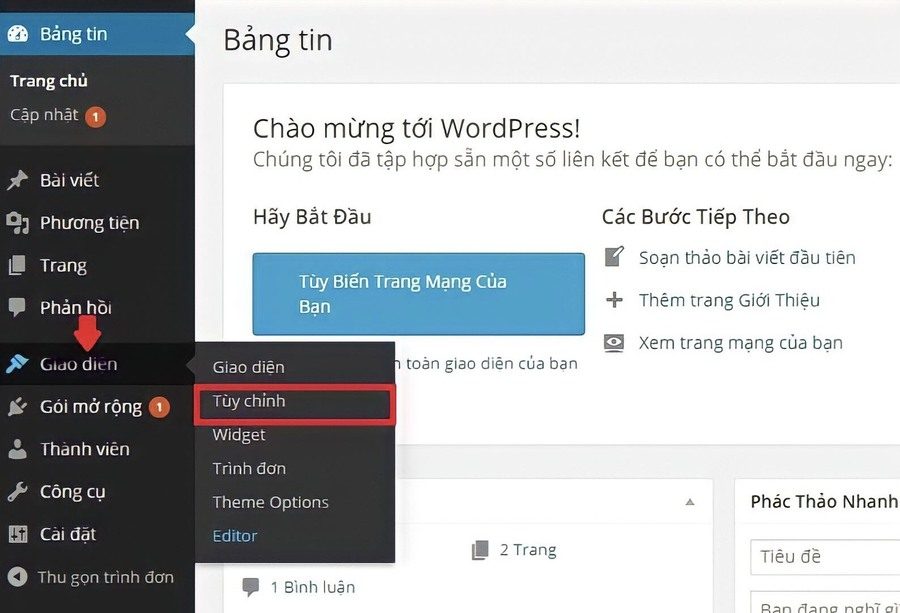
Để tiến hành chỉnh sửa, bạn truy cập vào trang Dashboard của Web. Tại vị trí của menu bên phải, chọn Appearance > Customize. Lúc này sẽ hiện lên các mục chính dùng chỉnh sửa Theme WordPress khác nhau.
Chẳng hạn như các giao diện miễn phí gồm có tính năng tùy chỉnh cơ bản, cụ thể: Header Image, Colors, Background Image, Menus, Homepage Setting, Widgets, Additional CSS. Và giao diện trả phí được bổ sung thêm nhiều các tùy chỉnh giao diện WordPress khác, gồm có: General, Logo and Header Option, Topbar, Features Slider, Other Layout, Featured Video Background,…
Cách chỉnh sửa Site Identity
Thông thường tính năng này được dùng để điều chỉnh tên website (site title) và những mô tả ngắn ở phía dưới tên website (tagline). Ngoài ra, Site Identity cũng chính là nơi để bạn có thể upload, thay đổi hình ảnh logo trang web và biểu tượng nhỏ nằm trên trình duyệt (favicon/site icon).
Tuy nhiên, khi tiến hành upload site icon, người dùng cần phải đảm bảo kích thước của hình ảnh đúng theo như gợi ý của hệ thống, ví dụ: Site icon hình vuông, có kích thước ít nhất là 512px*512px.
Chỉnh sửa Background Image
Có hai cách để thực hiện chỉnh sửa hình ảnh background cho Website người dùng ở phần hướng dẫn sau, bao gồm:
- Cách 1: Lựa chọn hình ảnh có kích thước lớn để đặt làm giao diện Website, để background được nổi bật, tuy nhiên với kích cỡ ảnh lớn sẽ làm tốc độ load Web bị chậm hơn.
- Cách 2: Lựa chọn ảnh có kích thước nhỏ rồi ghép lại với nhau theo Pattern, Textures. Ngược lại với cách trên, khi gộp các hình ảnh có kích thước nhỏ là cách giúp tốc độ tải web tải nhanh hơn nhanh, tuy nhiên giao diện sẽ không được hút mắt.
Ngoài ra, bạn có thể tham khảo tải ảnh website chất lượng cao tại kho ảnh như: Pixabay, Topal, Awwwards,…
Cách tùy chỉnh Menu và Widget của WordPress
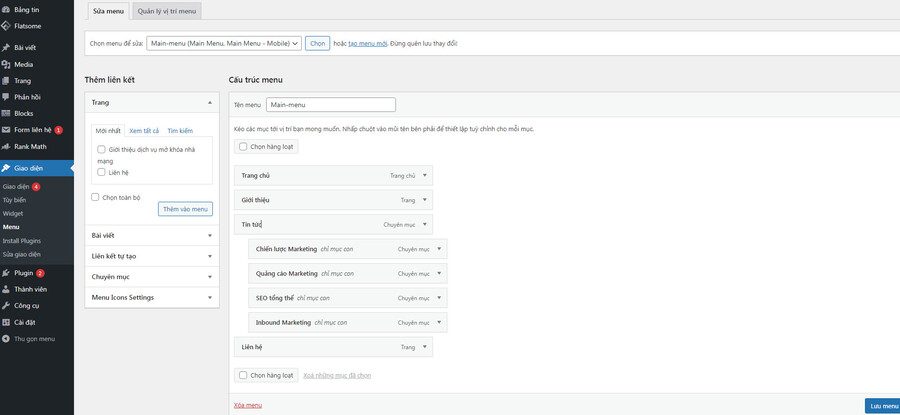
Để tùy chỉnh bạn mở phần tùy chỉnh Menu và làm việc với các mục quan trong đó như:

- Edit Menus: Chức năng dùng để chỉnh sửa Menu như thêm hoặc xóa các liên kết, đề mục,…
- Manage Location: Nơi để tùy biến vị trí đặt Menu theo mong muốn, bạn có thể điều chỉnh nằm bên trái hoặc bên phải, phía trên hoặc phía dưới chân trang.
- Select a menu to edit: Đây là phần giúp thể tùy chọn loại menu mà bạn yêu thích và phù hợp với Website. Bạn chỉ cần nhấp vào menu đó rồi chọn Select ở bên cạnh là đã chỉnh sửa thành công.
Tiếp theo sẽ đến phần tùy chỉnh Widget (mục bổ sung các thông tin cho Website) Với các Theme khác nhau sẽ cung cấp các kiểu Widget khác nhau. Do đó, để chỉnh sửa Theme WordPress Widget, bạn hãy vào giao diện Dashboard rồi chọn Appearance > Widget, sẽ hiển thị hệ thống các tùy chọn để hiệu chỉnh. Các nhu cầu thay đổi của Widget sẽ tương ứng 3 mục cụ thể như sau:
- Available Widgets: Là các Widget được cung cấp sẵn trên Theme.
- Vị trí Widget: Được đặt trong trang, ví dụ như là Sidebar (cột menu ở phía bên tay phải, bên trái hoặc ở phía chân trang)
- Inactive Widget: Là khu vực “tạm lưu” của các Widget đã được bạn tạo ra nhưng không muốn dùng đến nữa, các thiết lập này sẽ được WordPress ghi nhớ. Nếu muốn sử dụng lại bạn chỉ cần kéo thả Widget đó vào trong vị trí mong muốn bất cứ lúc nào.
Hướng dẫn cách quản lý Menu trên WordPress, chi tiết: https://dichvusuaweb.com.vn/
Cách tùy chỉnh Colors
Colors là khu vực dùng để tùy chỉnh màu sắc của trang. Bao gồm các điều chỉnh có thể thực hiện như:
- Background color
- Link color
- Page background color
- Main text color (màu chữ chính ở trên website)
- Secondary text color (màu chữ phụ ở trên website)
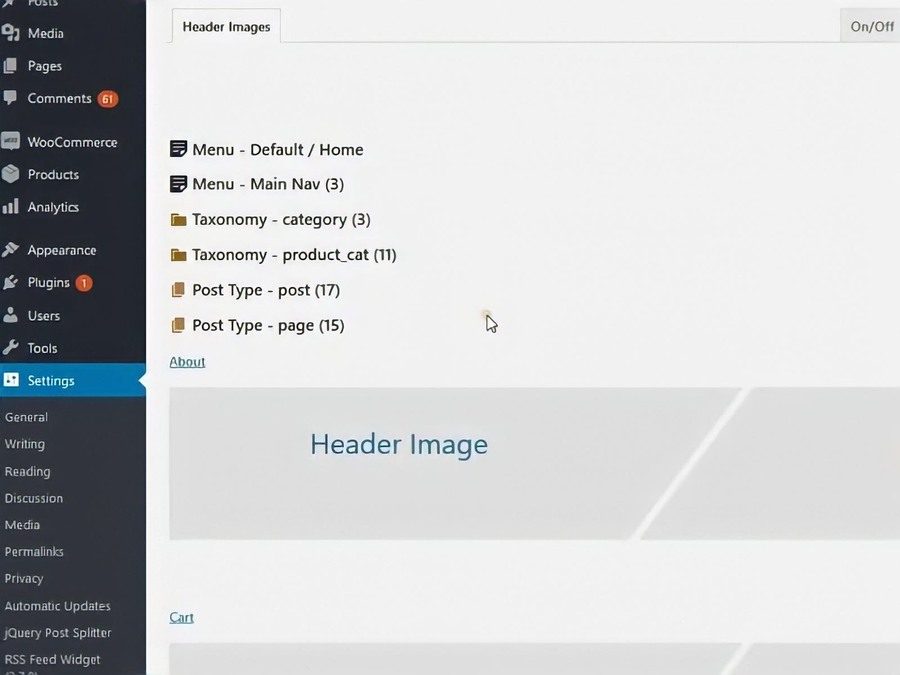
Cách tùy chỉnh Header Image
Head Image chính là hình ảnh ở đầu trang Web của bạn, để chỉnh sửa bạn cần chọn ảnh đúng kích thước theo như gợi ý của WordPress kích thước tối ưu cần có là 1200px*280px. Ngoài ra người dùng cần đảm bảo tuân thủ điều này để giữ được tính thẩm mỹ của các tùy chỉnh chủ đề. Để nén ảnh đạt được kích thước phù hợp bạn có thể dùng Plugin để nén ảnh.

Sử dụng CSS chỉnh sửa vấn đề bên ngoài WordPress
CSS được sử dụng để chỉnh sửa các vấn đề bên ngoài Website WordPress, bao gồm: Cỡ chữ, màu nền, màu chữ, viền,… Thông qua các chỉnh sửa như sau:
- Bước 1: Đầu tiên bạn cần dò mã CSS của thành phần đang muốn điều chỉnh ở trên Website. Có thể tiến hành bằng cách sử dụng tiện ích Inspect của Google Chrome. Cụ thể bạn vào trang web đang muốn thay đổi giao diện > nhấp chuột phải và chọn mục Inspect.
- Bước 2: Chọn biểu tượng dấu mũi tên trên góc phải của cửa sổ Inspect.
- Bước 3: Click vào đối tượng bạn cần chỉnh sửa trên Website. Lúc này CSS code sẽ hiện lên tại Tab Styles, bạn hãy copy chúng. Có một số thông tin bạn có thể chỉnh sửa là: Cỡ chữ, font chữ, màu chữ, dạng chữ in hoặc thường.
- Bước 4: Tiến hành thay đổi các thông số ở trên cửa sổ Inspect rồi xem lại để đảm bảo đã chỉnh sửa đúng theo như nhu cầu bạn đang cần.
- Bước 5: Tùy chỉnh các phần tử ở trên Website, tại giao diện Dashboard vào Appearance, rồi chọn Customize > Additional CSS. Bạn hãy tìm đoạn CSS code của phần tử đang muốn thay đổi và dán vào code mới đã chỉnh sửa để thay thế. Khi đã thấy vừa ý bạn chọn Publish để kết thúc thao tác.
Tùy chỉnh giao diện WordPress nâng cao
Đối với phần tùy chỉnh giao diện website WordPress nâng cao bạn cần đảm bảo có kiến thức lập trình để thao tác. Bởi nó sẽ tác động đến Hosting và Server, nhưng đến một lúc nào đó các độc giả cũng sẽ phải cần đến. Hãy tham khảo cách tùy chỉnh dưới đây để biết thêm chi tiết.
Xử lý menu chính
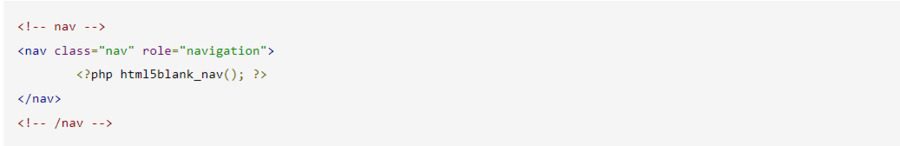
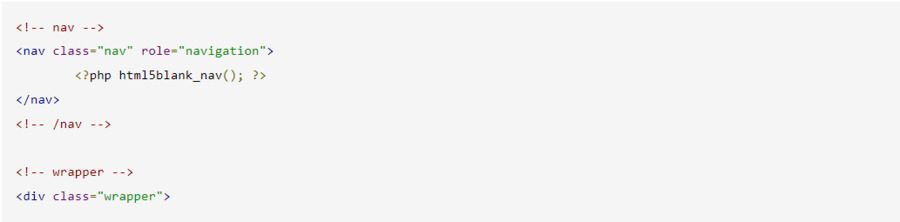
Thông thường Menu chính sẽ chứa các chuyên mục lớn và quan trọng của trang. Để xử lý menu chính, bạn hãy mở tập tin header.php lên rồi tìm đoạn code hiển thị menu chính đã được build sẵn.

Rồi tiến hành cắt đoạn code trên và đặt trên vị trí ngoài thẻ div với class là wrapper. Đây là cách đưa menu lên trên đầu trang và được hiển thị full màn hình.

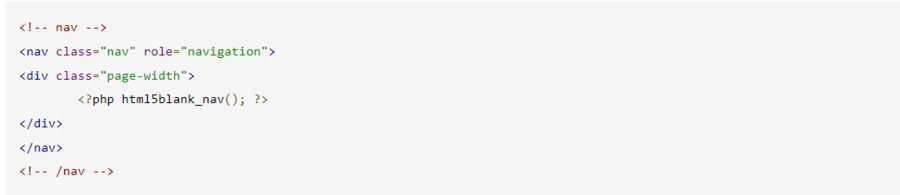
Sau đó bạn mở phần code trên lên rồi thêm vào thẻ div với class là page-width để có thể canh giữa menu.

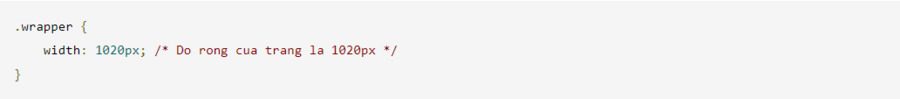
Bạn tiến hành lưu lại các thao tác trên sau khi đã hoàn thành. Trường hợp menu của bạn vẫn chưa được canh giữa, hãy mở tập tin custom-style.css của thư mục con và tìm class .wrapper.

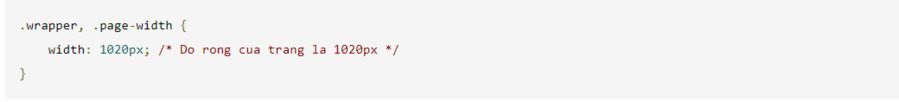
Bạn tiếp tục thêm class .page-width lên đoạn code trên, cùng với class .wrapper.

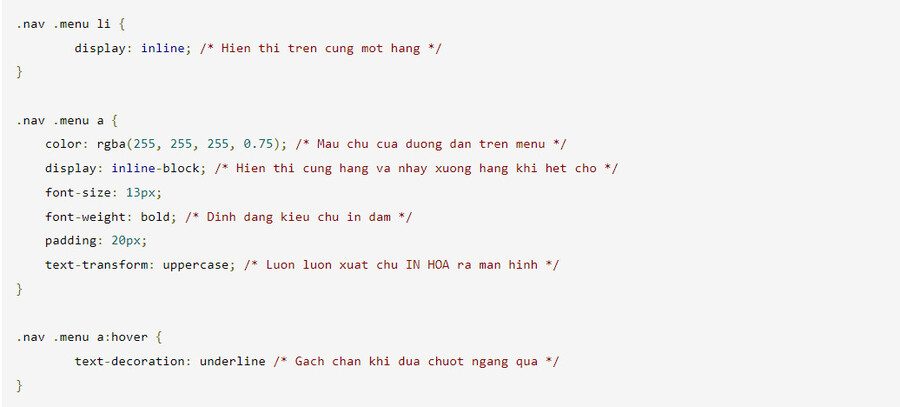
Sử dụng tính năng tùy chỉnh Menu ở trên Dashboard tạo menu cấp 2. Để tiến hành điều chỉnh cách hiển thị menu cấp 2, bạn hãy tìm trong tập tin custom-style.css trên dòng code sau.

Cuối cùng bạn thay nguyên toàn bộ đoạn code css trên là đã hoàn thành xong việc tạo menu cấp 2 cho website trên WordPress.
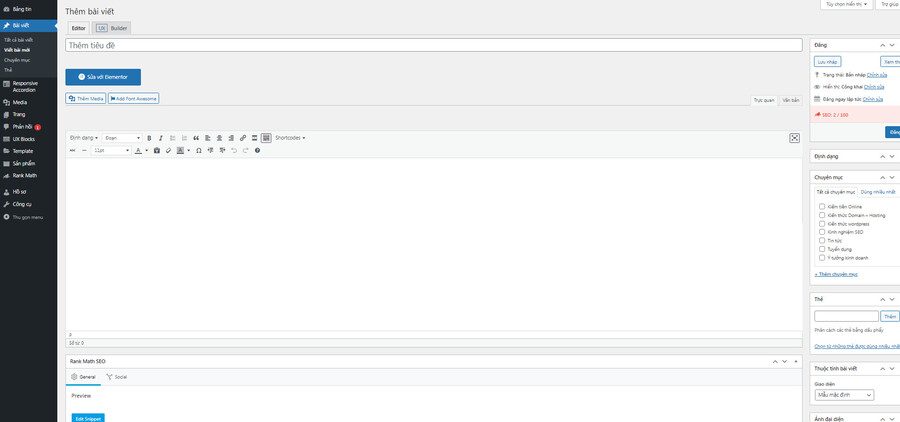
Cách tùy biến hiển thị xem bài viết trên WordPress
Để tùy biến hiển thị xem bài viết bạn hãy thực hiện theo trình tự các bước sau:

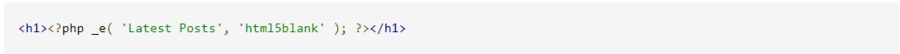
Để bắt đầu tiến hành bạn hãy mở tập tin index.php rồi xóa đu dòng code bên dưới. Tuy nhiên nếu dòng code này không cần thiết với một số website nhưng lại hữu dụng thì bạn có thể giữ lại.

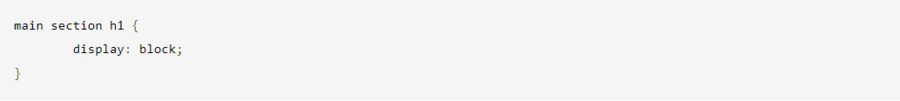
Tiếp đến bạn mở tập tin custom-style.css lên rồi tìm đoạn code sau.

Để có thể hiển thị lại tiêu đề khi người dùng vào xem bài viết bạn tiến hành sửa đoạn code trên thành như hình bên dưới.

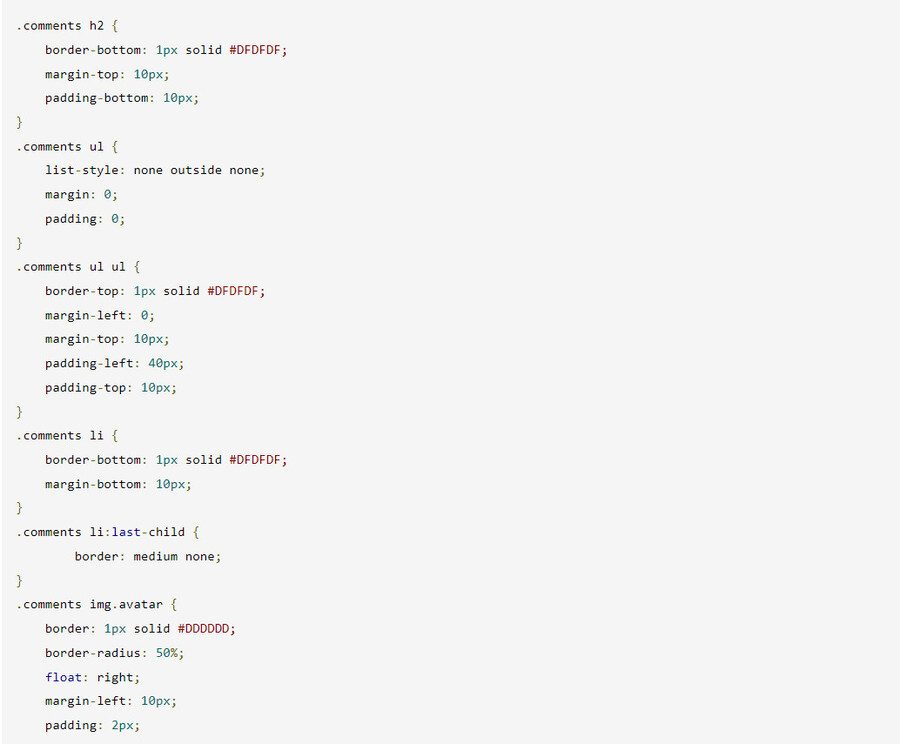
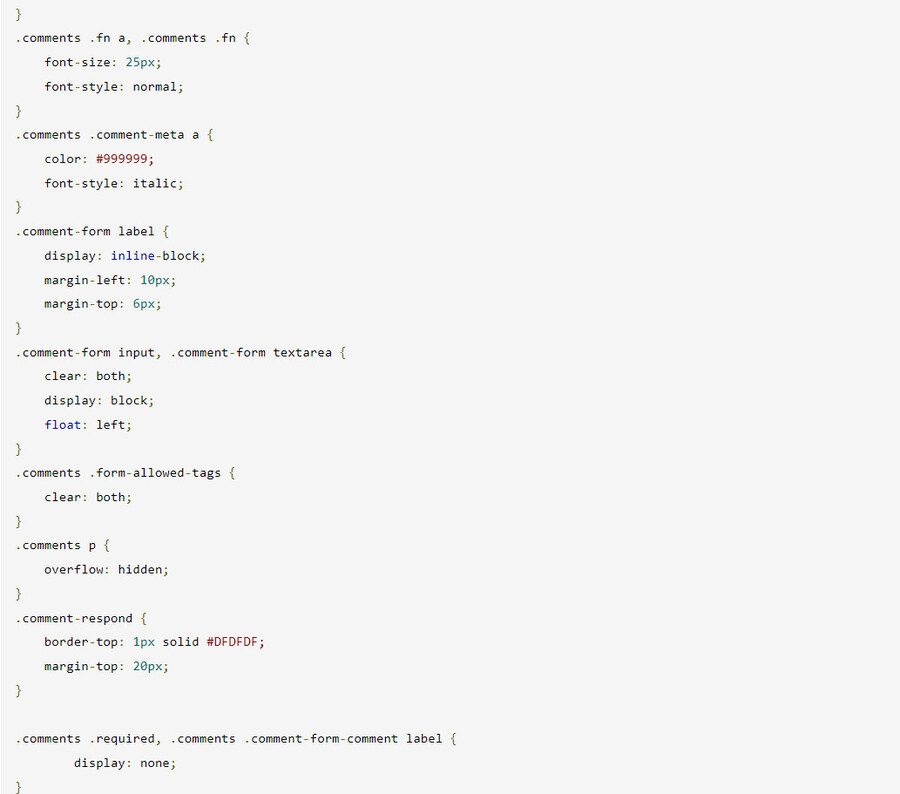
Cuối cùng bạn hãy mở tập tin custom-style.css và tiến hành tùy chỉnh khung bình luận, nội dung bình luận sao cho trang hiển thị bài viết được bắt mắt hơn bằng cách và thêm vào đoạn code sau.


Đừng bỏ lỡ: Chạy quảng cáo Google tại TP.HCM uy tín và chất lượng
Cách định dạng sidebar và các thẻ HTML mặc định
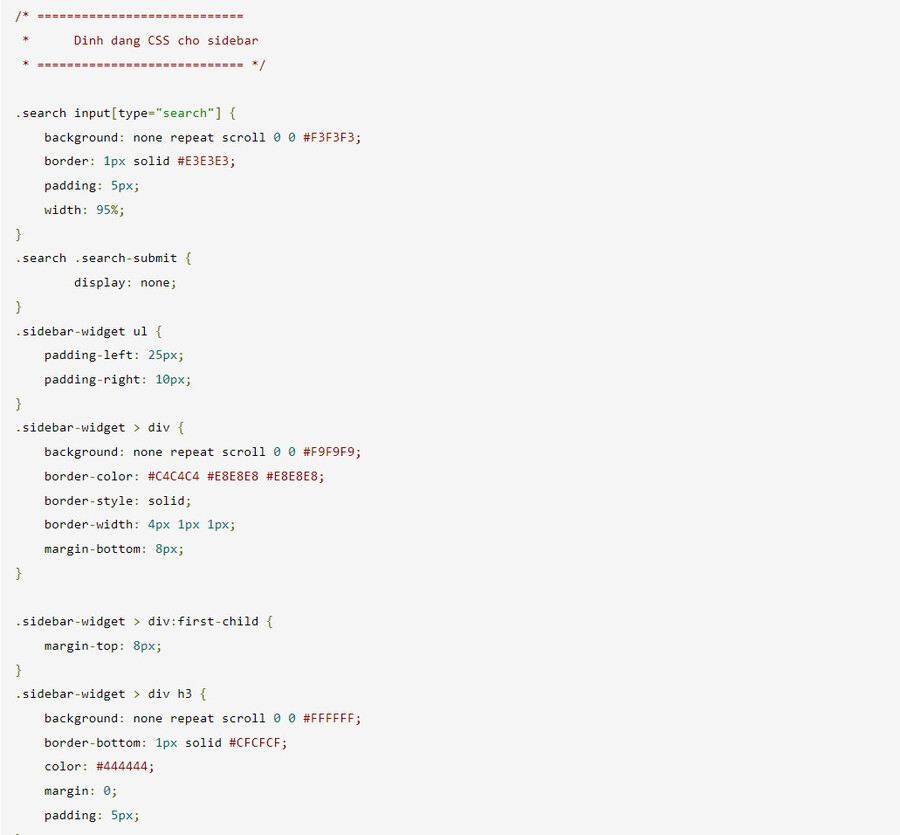
Để tiến hành định dạng sidebar, bạn không cần phải thực hiện nhiều chỉnh sửa trong file code trên giao diện. Mà chỉ cần thêm vào một số đoạn code css sao sidebar được hiển thị đẹp mắt và gọn gàng nhất có thể. Bạn mở tập tin custom-style.css lên rồi thêm vào đoạn code dưới đây.

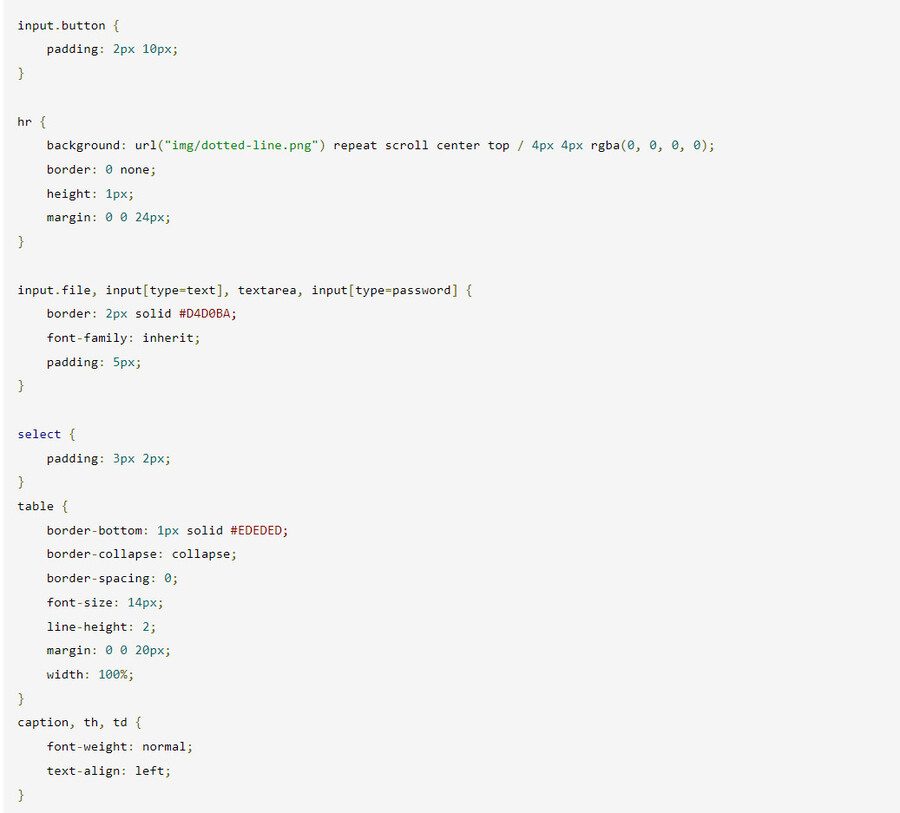
Cuối cùng, để định dạng css cho các thẻ HTML mặc định trên blog, bạn hãy thêm vào đầu tập tin custom-style.css những dòng code sau.


Các tip khác giúp tùy chỉnh giao diện website WordPress
Có cách khác chèn hình ảnh không cần sử dụng Media Library đó là bạn chỉ cần kéo và thả chúng từ PC vào Gutenberg. Ngoài ra, để giúp làm việc không bị phân tâm, bạn hãy bật chế độ Spotlight và Fullscreen của Gutenberg bằng cách bạn nhấp vào ba dấu chấm ở góc trên cùng ở bên phải.

Để hiển thị số lượng từ, tiêu đề, ký tự đoạn văn và block được dùng trong bài báo cộng với dàn bài tổng thể của tài liệu, bạn sử dụng chức năng Document outline bên trong Gutenberg. Ngoài ra, bạn cũng sẽ dễ dàng trong việc sao chép từ Google Docs sang Gutenberg qua thao tác nhỏ với copy và paste.
Lời kết
Bài viết trên Enweb đã hướng dẫn các bạn cách tùy chỉnh giao diện website WordPress từ cơ bản đến nâng cao. Hy vọng qua bài viết các bạn sẽ nắm rõ để áp dụng tốt vào công việc việc của mình, nếu còn gì vướng mắc hay bạn không có nhiều thời gian để thực hiện công việc này hãy liên hệ ngay với Dịch vụ sửa web để được Sửa web 24h hỗ trợ tư vấn chi tiết và tốt nhất.
Nếu cảm thấy bài viết hữu ích, đừng quên theo dõi chúng tôi để thường xuyên cập nhật thêm nhiều kiến thức mới nhất nhé!
